Как настроить открытие окон в новом окне
Открытие окон и методы window
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/popup-windows.
Всплывающее окно («попап» – от англ. Popup window) – один из старейших способов показать пользователю ещё один документ.
В этой статье мы рассмотрим открытие окон и ряд тонких моментов, которые с этим связаны.
…При запуске откроется новое окно с указанным URL.
Большинство браузеров по умолчанию создают новую вкладку вместо отдельного окна, но чуть далее мы увидим, что можно и «заказать» именно окно.
Блокировщик всплывающих окон
Рекламные попапы очень надоели посетителям, аж со времён 20-го века, поэтому современные браузеры всплывающие окна обычно блокируют. При этом пользователь, конечно, может изменить настройки блокирования для конкретного сайта.
Всплывающее окно блокируется в том случае, если вызов window.open произошёл не в результате действия посетителя.
Как же браузер понимает – посетитель вызвал открытие окна или нет?
Для этого при работе скрипта он хранит внутренний «флаг», который говорит – инициировал посетитель выполнение или нет. Например, при клике на кнопку весь код, который выполнится в результате, включая вложенные вызовы, будет иметь флаг «инициировано посетителем» и попапы при этом разрешены.
А если код был на странице и выполнился автоматически при её загрузке – у него этого флага не будет. Попапы будут заблокированы.
Полный синтаксис window.open
Функция возвращает ссылку на объект window нового окна, либо null , если окно было заблокировано браузером.
url URL для загрузки в новое окно. name Имя нового окна. Может быть использовано в параметре target в формах. Если позднее вызвать window.open() с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое. params Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров params .
- Настройки расположения окна:
left/top (число)
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
menubar (yes/no) Скрыть или показать строку меню браузера. toolbar (yes/no) Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне. location (yes/no) Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса. status (yes/no) Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния. resizable (yes/no) Позволяет отключить возможность изменять размеры нового окна. Значение no обычно неудобно посетителям. scrollbars (yes/no) Разрешает убрать полосы прокрутки для нового окна. Значение no обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
- Если при вызове open указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые yes/no параметры отсутствуют, то браузер выставляет их в no . Поэтому убедитесь, что все нужные вам параметры выставлены в yes .
- Когда не указан top/left , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны width/height , новое окно будет такого же размера, как последнее открытое.
Доступ к новому окну
Вызов window.open возвращает ссылку на новое окно. Она может быть использована для манипуляции свойствами окна, изменения URL, доступа к его переменным и т.п.
В примере ниже мы заполняем новое окно содержимым целиком из JavaScript:
Как исправить открытие папок в новом окне на Windows 7?
Данная проблема известна с давних времен. По какой – то причине не с того ни с сего каждое открытие той или иной папки осуществляется в новом окне проводника Windows. То есть при открытии 10 папок открываются 10 разных окон, отображаемых на панели задач. Это не совсем удобно, так как каждый раз эти окна нужно самому закрывать.
В данной статье мы расскажем о том, как всего за несколько кликов мышкой решить данную проблему.
Почему так происходит?
Вообще во всех версиях windows присутствует отдельная опция открытия каждой папки в отдельном новом окне. Неизвестно для кого это сделано, но тем не менее такая возможность присутствует.
Если вы ее специально не включали, то значит она была активирована како – то другой программой или даже вирусом. Нередко причиной ее включения является сбой во время обновления системы.
Как отключить открытие папок в новом окне?
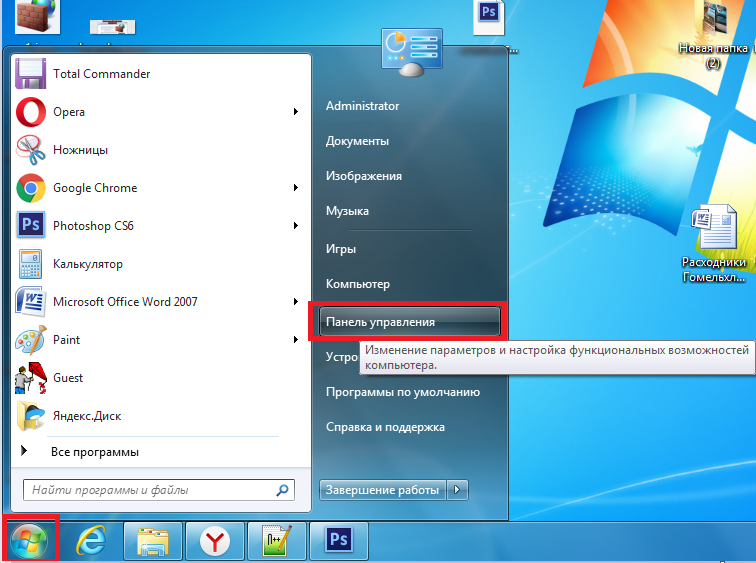
Для начала стоит воспользоваться стандартным функционалом панели управления. Для этого открываем ее, например через меню “Пуск” и находим инструмент “Параметры папок”.

Заходим в панель управления

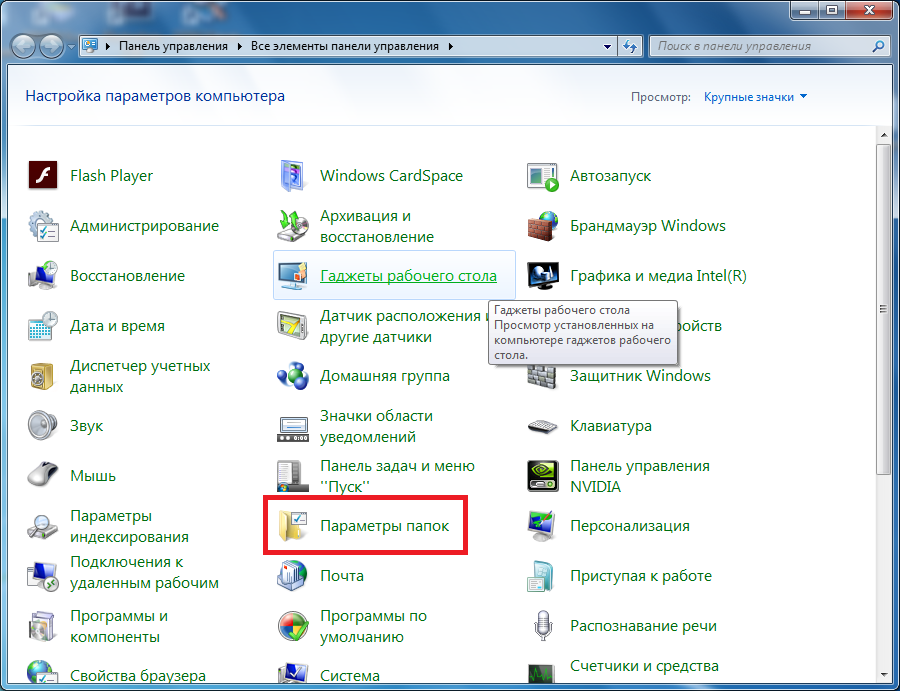
Выбираем “Параметры папок”
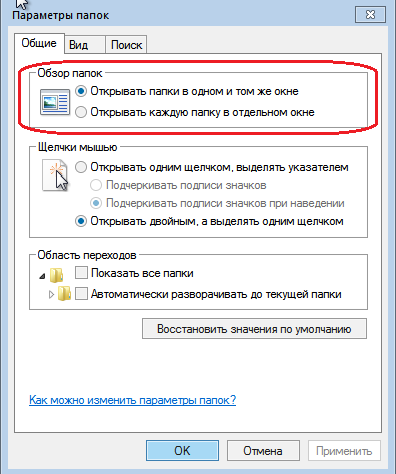
Открываем его и смотрим, чтобы переключатель “Обзор папок” на вкладке “Общие” стоял в положении “Открывать папки в одном и том же окне”.

Правильное положение переключателя
Если нет – то ставим и нажимаем “Ок” в низу окна.
В случае, если данный переключатель стоит в правильном положении, но папки все равно отрываются в новых окнах, то скоре всего проблема с системными файлами операционной системы.
Для их исправления нужно сделать следующее:
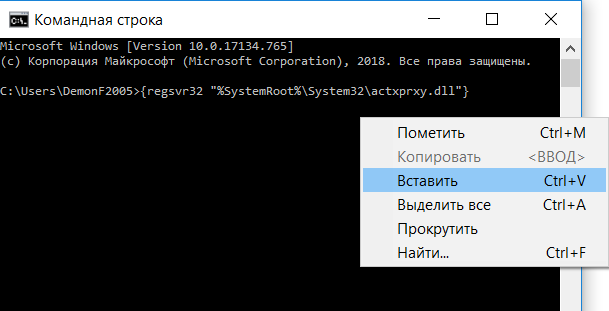
- Запустить командную строку от имени администратора;
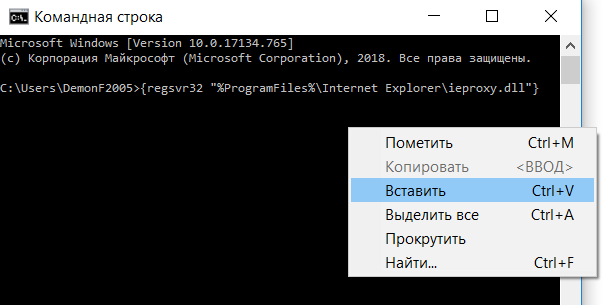
- Скопировать команду , вставить ее в окно командной строки кликом правой кнопкой мыши и нажать “Enter” на клавиатуре для выполнения;

Копирование и вставка первой команды
- Тоже самое проделать с командой ;

Копирование и вставка второй команды
- Перезагрузить компьютер.
Данными действиями вы восстановите потерянные системные компоненты, благодаря чему исчезнет проблема с автоматическим открытием новых окон при открытии папок.
Открыть в новой вкладке или открыть в новом окне не работают в Internet Explorer 8 и более поздних версиях
Настольное приложение Internet Explorer 11 будет снято с службы поддержки 15 июня 2022 г. (список того, что имеется в области, см. в faq). Те же приложения и сайты IE11, которые вы используете сегодня, могут открываться в Microsoft Edge режиме Internet Explorer. Подробнее см. здесь.
Часто из-за установки других приложений, которые либо перерегистрируются, либо обновляют существующие регистрации интерфейса, Internet Explorer не выполняет Open в новом окне и Открыть в новых функциях вкладки должным образом. В этой статье вы сможете перерегистрировать поддерживающие бинары, чтобы попытаться восстановить недостающие функции.
Оригинальная версия продукта: Internet Explorer 8 и более поздние версии
Исходный номер КБ: 2574731
Симптомы
При попытке использовать параметры контекстного меню правой кнопкой мыши для открытия в новой вкладке или открытия в новом окне на гиперссылке соответствующая вкладка или окно могут не отображаться или перемещаться, как ожидалось.
Если вкладка или окно действительно отображаются, вы можете наблюдать, что вкладка занята, но навигация не завершена. Если попытка навигации остановлена, новую вкладку или окно можно перемещать, предоставив адрес в соответствующую адресную планку.
Обратите внимание, что клавиши для создания новых вкладок (Ctrl+T) и новых окон (Ctrl+N) могут не повлиять.
Причина
Сведения о реестре, используемые для инициастрировать эти функции, либо отсутствуют, либо недействительны, либо назначены другому двоичному файлу.
Решение
Во многих случаях эту функцию можно восстановить, перерегистрав файлы Internet Explorer, определенные для функций.
В качестве стандартной меры предосторожности для любых изменений реестра рекомендуется создать точку восстановления системы или резервное копирование состояния системы, где это возможно перед началом.
Используя командный Windows, использующий привилегию учетной записи администратора, введите следующие команды, применимые к конкретной архитектуре Windows процессора:
На Windows Vista и более новых операционных системах это можно добиться, щелкнув правой кнопкой мыши клавишу командного запроса и выбрав функцию Run в качестве администратора и предоставив учетные данные учетной записи пользователя с привилегией местного администратора, если это будет предложено.
Для установок Internet Explorer в 64-битных версиях Windows:
В командной подсказке введите следующие команды (не копируйте и не введите), нажав клавишу Ввод после каждой из них:
Для установок Internet Explorer на 32-битных версиях Windows:
В командной подсказке введите следующие команды (не копируйте и не введите), нажав клавишу Ввод после каждой из них:
Напоминание. Нет необходимости в предварительной подготовке к regsvr32 %SystemRoot%System32 32-битным системам.
При выполнении каждой команды необходимо получить поле сообщений, которое указывает на regsvr32 успешное выполнение регистрации. Если вы получаете сообщение, указывающее состояние, не успешное, рекомендуется обратиться в службу поддержки продуктов Майкрософт для получения дополнительной помощи. Дополнительные сведения об regsvr32 использовании см. в следующей статье:
Объяснение сообщения об использовании и ошибке Regsvr32
Дополнительные сведения
Ручная перерегистрация этих файлов Internet Explorer может потребоваться в следующих условиях:
- Регистрация файлов установки Internet Explorer была заблокирована или отложена до начала перезагрузки.
- Установка пакета обновления Internet Explorer не завершила регистрацию файлов до начала перезагрузки.
- Одно или несколько приложений переописывание сведений о регистрации Internet Explorer альтернативными данными.
—>
JavaScript — Объект window: открытие и закрытие окон

- Методы объекта window: open(), close(), print(), focus() и blur()
- Открытие нового окна или вкладки
- Свойства объекта window: name, opener, closed
- Комментарии
На этом уроке мы познакомимся с различными методами объекта window, которые позволяют открывать и закрывать окна, определять закрыто ли окно, а также получать его внутреннее имя и др.
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window :
- open() — предназначен для открытия окон (вкладок);
- close() — предназначен для закрытия окон. В основном используется для закрытия окон открытых методом open() ;
- print() — предназначен для печати содержимого окна;
- focus() — предназначен для передачи фокусу указанному окну;
- blur() — предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
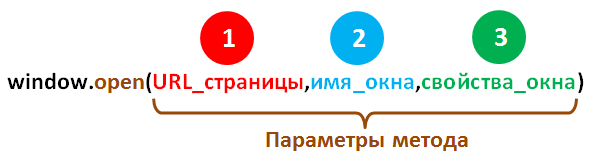
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода « window.open ».

- url – адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качестве url указать пустую строку, то туда будет загружена пустая страница «about:blank»);
- windowName – имя окна;
- windowFeature – необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature :
- left и top – положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);
- height и width — размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);
- menubar – во включённом состоянии отображает строку меню;
- toolbar – включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);
- location – определяет нужно ли показывать адресную строку;
- resizable — свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;
- scrollbars – предназначено для включения (yes) или выключения (no) полос прокрутки;
- status – определяет нужно ли отображать строку состояния или нет.
Настройки menubar , toolbar , location , resizable , scrollbars , status является логическими, если их нужно включить, то устанавливаем значение true , в противном случае – false .
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
2. Открыть веб-страницу «http://itchief.ru/» в текущем окне:
3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
Как взаимодействовать с окном после его открытия
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.

Например, для того чтобы обратиться к объекту document открытого окна:

Открыть пустое новое окно и вывести в ней некоторый текст:
Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open() . В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, cоздадим кнопки для открытия и закрытия окна с именем myWindow :
Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window :
- name — предназначено для получения или установления внутреннего имени окна;
- opener — позволяет получить в текущем окне, ссылку на окно (объект window ), с которого было открыто данное окно;
- closed — свойство логического типа, которое возвращает: true , если окно закрыто и false , если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title — это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target , Если элемент а имеет атрибут target=»searchWindow» , то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем ( searchWindow ), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow . А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Например, откроем страницу «http://www.google.com/» в окне, имеющем имя myWindow :
Например, откроем окно с помощью метода open() и выведем в нём его имя:
Свойство opener
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window ), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).

Свойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.
Есть ли способ программно заставить IE8 открывать всплывающие окна в новом окне вместо вкладки?
Есть ли способ программно указать IE8 открыть всплывающее окно в новом окне, а не в новой вкладке? Я знаю, что IE поддерживает модальный windows, но у меня есть куча устаревшего кода с обычными всплывающими окнами.
Обновление:
Я использую метод Javascript window.open() для создания всплывающего окна windows. Однако, когда пользователь имеет свои настройки IE8, установленные на «всегда открывать всплывающие окна в новой вкладке», всплывающее окно запускается в новой вкладке, а не в новом окне.
3 ответа
- Способ открыть всплывающее окно в новом окне
Есть ли какой-нибудь способ заставить IE8 открывать новое окно только во всплывающем окне? Я не хочу менять настройки браузера. Я хочу открыть его и бросить Javascript window.open() . Firefox открывает его в новом окне, но IE8 открывает то же самое в новой вкладке. Пожалуйста, предложите.
Существует ли наилучшая практика относительно того, следует ли или когда открывать новую ссылку в новом окне/вкладке (по сравнению с перенаправлением текущего окна/вкладки на новую ссылку)?
Поскольку больше никто не вмешивается. После проведения дальнейших исследований кажется, что вы не можете принудительно открыть всплывающее окно в новом окне, если у пользователя IE8 включена следующая настройка браузера: Инструменты>>Параметры Интернета>>Вкладки>>При появлении всплывающего окна:>>Всегда открывайте всплывающие окна на новой вкладке .
Поскольку я нахожусь в среде Интрасети, у меня есть возможность заблокировать настройки пользователя IE на «Let Internet Explorer decide how pop-ups should open» или «Always open pop-ups in a new window».
Я действительно не хочу использовать вышеуказанную опцию, поэтому, чтобы получить желаемый пользовательский опыт, я прибегну к одному из следующих изменений кода:
Преобразуйте существующие всплывающие окна в IE конкретных модальных диалоговых окна с помощью метода showModalDialog() .
Преобразуйте существующие всплывающие окна в модальные диалоговые окна Javascript, используя jqModal или какой-либо другой плагин jQuery .
Используя html, лучшее, что вы можете сделать, — это установить целевую цель открытой страницы пустой. Все остальное контролируется клиентской стороной, и они могут открыть его в новом окне или вкладке.
Однако вы можете использовать javascript, чтобы открыть окно. Создайте ссылку для открытия в новом окне здесь
Если вы решите разрешить Internet Explorer решать, как отображать всплывающие окна, он отобразит всплывающее окно в новом окне, если во всплывающем окне указаны требования к размеру или отображению. В противном случае всплывающее окно отобразится на новой вкладке.
Поэтому, если вы не задали никаких конкретных требований к окну, и оно должно открыться на новой вкладке, если только пользователь не изменил эти настройки.
Похожие вопросы:
Есть ли способ открыть новую вкладку в окне, которое вы уже открыли, через JavaScript, из родительского окна, но открыть вкладку в новом окне, а не в Родительском окне? Другими словами, можете ли вы.
Сайт моего клиента открывает внешние ссылки в new windows (с target=_blank). Ссылки также направляются через регистратор, который отвечает перенаправлением 302 на нужную страницу. Например, вместо.
У меня есть небольшой ежедневный посетитель 400 в день. Я планировал создать всплывающие объявления сначала я создал всплывающие объявления, чтобы открыть их в новом окне . Это уже не раздражало.
Есть ли какой-нибудь способ заставить IE8 открывать новое окно только во всплывающем окне? Я не хочу менять настройки браузера. Я хочу открыть его и бросить Javascript window.open() . Firefox.
Существует ли наилучшая практика относительно того, следует ли или когда открывать новую ссылку в новом окне/вкладке (по сравнению с перенаправлением текущего окна/вкладки на новую ссылку)?



