Как настроить в браузере хром сохранение окон
Быстрый доступ к Google в вашем браузере
Войдите в аккаунт и сразу начинайте поиск.
Сделайте Google стартовой страницей
Мгновенный доступ к поиску при запуске браузера.

Сделайте Google стартовой страницей
Поиск доступен сразу при запуске браузера.
Выберите первый вариант

 Нажмите «Да»
Нажмите «Да»
Хотите выполнять поиск в Google прямо в адресной строке?
Сделайте Google основной поисковой системой
Выберите первый вариант

 Нажмите «Добавить»
Нажмите «Добавить»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Сделайте Google стартовой страницей
Поиск доступен сразу при запуске браузера.
Выберите первый вариант

 Нажмите «Да»
Нажмите «Да»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Сделайте Google основной поисковой системой
Google Поиск установлен, но не сделан поиском по умолчанию. Чтобы сделать Google поиском по умолчанию, выполните следующие действия:
- Нажмите на значок инструментов в правой верхней части окна браузера.
- Выберите пункт Свойства обозревателя.
- В разделе Поиск вкладки Общие нажмите Параметры.
- Выберите Google.
- Нажмите По умолчанию и Закрыть.
Шаг 1. Откройте «Свойства обозревателя»
Выберите Сервис в меню в верхней части окна браузера.
Затем выберите Свойства обозревателя.


Шаг 2. Сделайте Google стартовой страницей
В верхнем разделе Домашняя страница удалите текст в поле Адрес. Затем введите в этом поле www.google.ru .
Шаг 3. Сохраните изменения
Нажмите ОК, чтобы сохранить изменения.

Шаг 1. Откройте настройки браузера
Нажмите на значок настроек в правом верхнем углу и выберите Настройки.
Откроется новая вкладка.


Шаг 2. Сделайте Google стартовой страницей
В разделе Внешний вид установите флажок Показывать кнопку «Главная страница», а затем нажмите на ссылку Изменить синего цвета.
Удалите содержимое поля (about:blank или другой сайт). Введите в этом поле www.google.ru .
Чтобы сохранить изменения, нажмите ОК.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или перейдите по ссылке Дополнительно, чтобы настроить параметры синхронизации.

Шаг 1. Нажмите на значок настроек
Нажмите на значок настроек в правом верхнем углу окна браузера и выберите пункт Настройки. Откроется новая вкладка.


Шаг 2. Сделайте Google стартовой страницей
В разделе «Внешний вид» установите флажок Показывать кнопку «Главная страница».
Чтобы настроить стартовую страницу, нажмите Изменить.
Выберите Следующая страница: и введите в поле адрес www.google.ru . Нажмите ОК.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или перейдите по ссылке Дополнительно, чтобы настроить параметры синхронизации.

Вариант 1. Перетащите значок Google
Перетащите значок Google синего цвета, показанный ниже, на значок домашней страницы, расположенный в правом верхнем углу браузера.
Во всплывающем окне нажмите Да.


Вариант 2. Измените настройки вручную
В левом верхнем углу нажмите Firefox, выберите Настройки и нажмите Настройки в меню справа.
В верхнем меню нажмите кнопку Основные со значком выключателя.
В раскрывающемся меню При запуске Firefox выберите Показать домашнюю страницу.
В поле Домашняя страница введите www.google.ru и нажмите ОК, чтобы сохранить изменения.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.

Вариант 1. Перетащите значок Google
С помощью мыши перетащите значок Google синего цвета, показанный ниже, на значок домашней страницы, расположенный в правом верхнем углу вашего браузера.
Затем во всплывающем окне нажмите Да.


Вариант 2. Измените настройки вручную
Выберите Firefox в строке меню, а затем нажмите Настройки.
Введите www.google.ru в поле Домашняя страница и закройте окно настроек, чтобы сохранить изменения.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.

Шаг 1. Откройте настройки браузера
Нажмите Safari в строке меню Apple и выберите Настройки.


Шаг 2. Сделайте Google стартовой страницей
В раскрывающемся меню В новых окнах открывать выберите вариант Домашнюю страницу.
Также выберите вариант Домашнюю страницу в меню В новых вкладках открывать.
Введите www.google.ru в поле Домашняя страница.
Шаг 3. Сделайте Google поиском по умолчанию
Выберите Google в раскрывающемся меню Основная поисковая машина.
Изменения будут сохранены автоматически.

Шаг 1. Откройте настройки браузера
Нажмите Opera в верхнем меню и выберите пункт Настройки, а затем Общие настройки.


Шаг 2. Сделайте Google стартовой страницей
В раскрывающемся меню При запуске выберите Начать с домашней страницы, чтобы страница Google открывалась при запуске браузера.
Затем введите www.google.ru в поле Домашняя.
Шаг 3. Сохраните изменения
Нажмите кнопку ОК, чтобы сохранить изменения.

Измените настройки или параметры, чтобы сделать Google стартовой страницей
К сожалению, мы не можем определить браузер, чтобы показать нужные инструкции. Попробуйте нажать название вашего браузера в главном меню, а затем выбрать Предпочтения, Настройки или Параметры. Если в верхнем меню есть пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Наш совет: загрузите Google Chrome, быстрый и бесплатный браузер. Google Chrome молниеносно открывает веб-страницы и приложения.
Теперь вы готовы к поиску в Google, на каком бы сайте вы ни оказались.
Узнавайте о новых дудлах
Вспомните свои самые любимые дудлы – от картинок до инструментов и игр.
Мгновенно получайте ответы
Вы можете видеть результаты уже при вводе запроса и сразу менять условия поиска.
Мне повезёт!
Откройте для себя самые популярные поисковые запросы, известные произведения искусства, местные рестораны и многое другое.
Как сохранить настройки браузера Google Chrome

Если такую информацию, как, например, закладки, можно легко экспортировать из Google Chrome, то с сохранением настроек у пользователей, как правило, возникают трудности.
Как сохранить настройки в браузере Google Chrome?
Единственный способ сохранения настроек в Google Chrome – это использование функции синхронизации, которая позволит хранить все настройки и накопленные данные браузера Google Chrome в вашей учетной записи Google и в любой момент перенести их в другой Google Chrome путем использования все той же учетной записи.
Прежде всего, если у вас пока еще отсутствует аккаунт Google (зарегистрированный почтовый ящик Gmail), то его потребуется завести для настройки синхронизации по этой ссылке. Как только аккаунт будет создан, можно переходить к настройке синхронизации самого браузера.
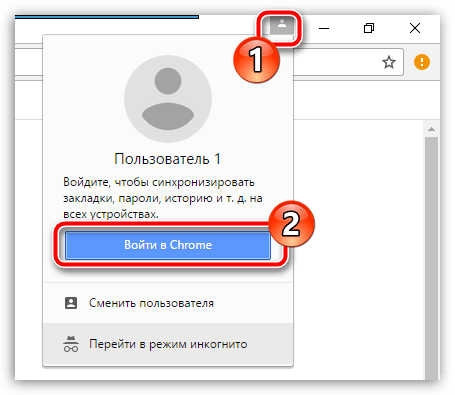
Для этого в верхнем правом углу щелкните по иконке профиля. На экране всплывет небольшое дополнительное окно, в котором вам потребуется щелкнуть по кнопке «Войти в Chrome».

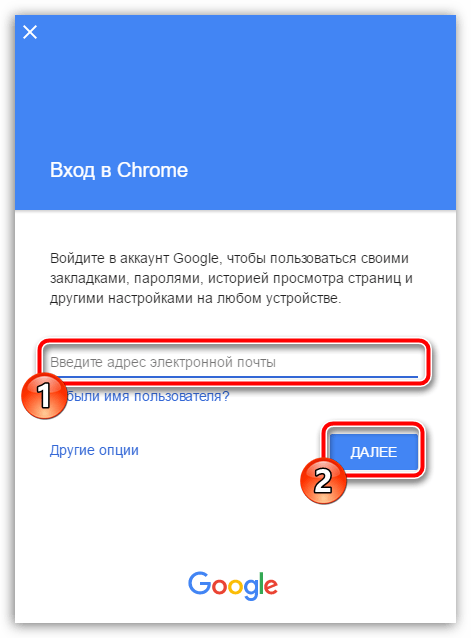
На экране отобразится окно, в котором для начала потребуется ввести ваш адрес электронной почты учетной записи Гугл. Щелкните по кнопке «Далее».

Следом, соответственно, будет предложено ввести пароль, после чего также нажимаем кнопку «Далее».

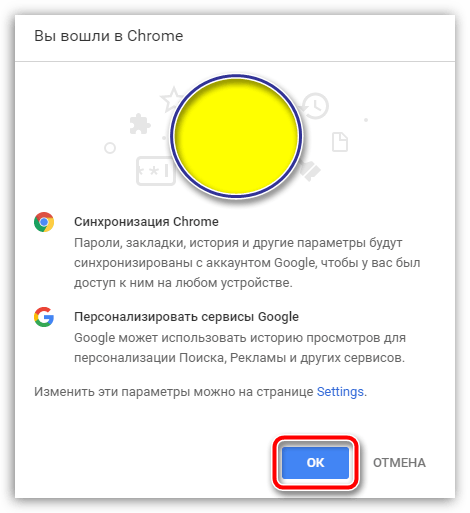
Система уведомит об успешном подключении аккаунта Google и о начале синхронизации. Кликните по кнопке «ОК» для закрытия окна.

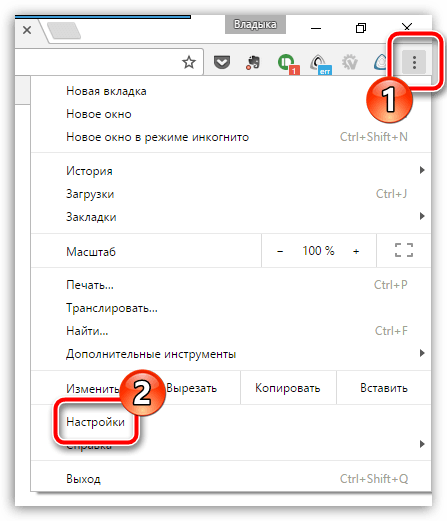
Все практически готово, но нам потребуется на всякий случай убедиться, что в настройках браузера активирована функция синхронизации настроек. Для этого в правом верхнем углу веб-обозревателя щелкните по кнопке меню, а затем во всплывшем списке пройдите к разделу «Настройки».

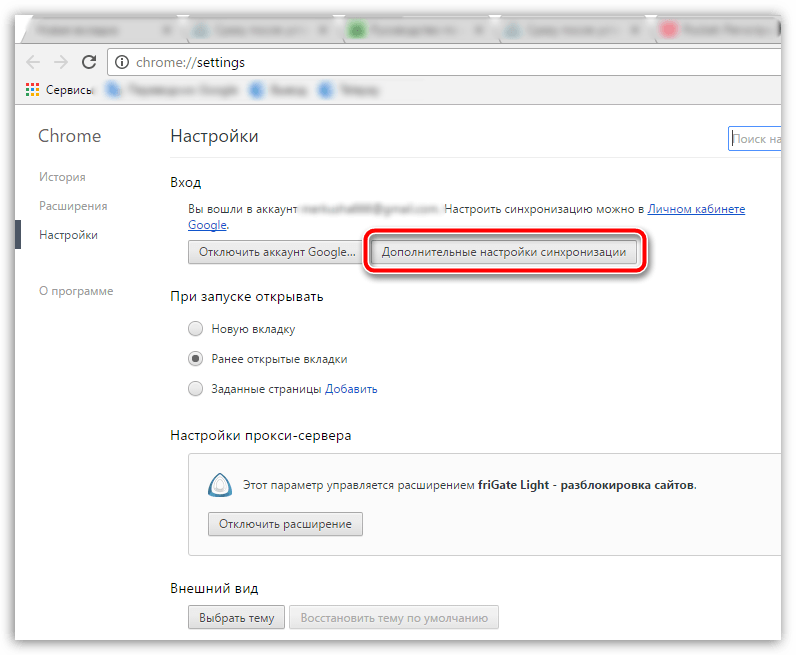
Попав в окно настроек браузера, в самой верхней области окна будет расположен блок «Вход», в котором вам потребуется выбрать кнопку «Дополнительные настройки синхронизации».

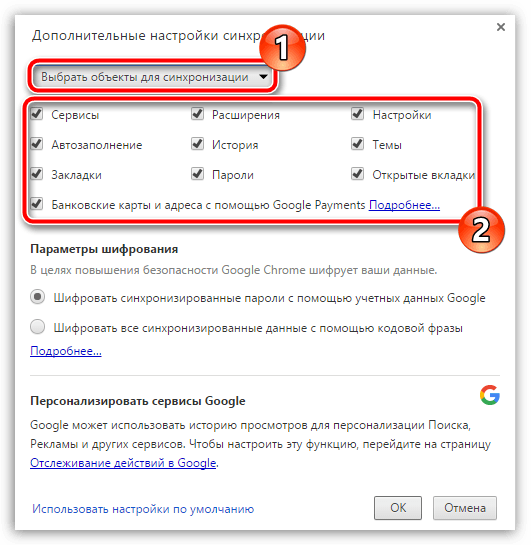
На экране всплывет окно с настройки синхронизации, в котором по умолчанию должны быть активированы все пункты, синхронизируемые браузером. Если вы хотите более детально настроить активность тех или иных пунктов, вам потребуется в верхней области окна выбрать пункт «Выбрать объекты для синхронизации», а затем снять птички с тех пунктов, которые не будут синхронизировать системой, но при этом обязательно оставить птичку около пункта «Настройки».

Собственно, на этом сохранение настроек интернет-обозревателя Google Chrome заверено. Теперь вы можете не волноваться, что ваши настройки по какой-либо из причин могут быть утеряны – ведь они надежно сохранены внутри вашей учетной записи Google.
Помимо этой статьи, на сайте еще 12256 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Установка языковых настроек в браузере
Предполагаемая аудитория: пользователи, желающие настроить свой юзер агент/браузер, чтобы автоматически скачивать страницы на указанном языке, когда это возможно и когда сервер настроен соответствующим образом.
Вопрос
Как я должен использовать настройки своего браузера, чтобы указать язык, на котором серверу следует отсылать мне страницы?
Короткий ответ
Иногда сервер может определять, какой язык отправить вам, с помощью способов, которые не зависят от информации Accept-Language. Например, Google обычно использует информацию IP, чтобы определить язык, который вы получите. Описанные здесь настройки браузера не влияют на согласование контента, основанное на таком механизме.
Большинство настольных браузеров имеют настройки, позволяющие вам проверить или изменить предпочитаемые языки. Они сообщают серверу, какой язык вы предпочитаете для отправляемых вам страниц и ресурсов (независимо от языка пользовательского интерфейса браузера). Смотрите в следующем разделе, как изменить эти настройки. Обнако, для браузеров на мобильных устройствах (и как минимум одного на десктопе) языковые настройки чаще всего определяются настройками операционной системы или, в некоторых случаях, языком системы в момент установки браузера.
Браузеры, позволяющие вам изменять языковые настройки, обычно позволяют указать список языков, в таком случае если ваш первый выбор недоступен, вы можете указать, какой альтернативный вариант попробовать, и далее в том же порядке.
Если ваш браузер настроен на запрос языка конкретного региона, например канадского французского, вам следует убедиться, что следующим языковым тэгом является просто субтэг основного языка (то есть просто французский в данном примере).
Вы можете использовать Internationalization Checker для того, чтобы посмотреть, какие языки запрашиваются вашим браузером.
В большинстве случаев изначальные настройки браузера совпадают с вашими потребностями. Например, если у вас японская версия браузера, он обычно предполагает, что вы предпочитаете страницы на японском языке, и отправит эту информацию серверу. Детали ниже расскажут, как открыть и изменить языковые настройки, если это необходимо.
Детали
Техническая обстановка
Этот раздел вкрадце описывает технические детали того, что происходит.
Когда ваш браузер пытается получить документ из Интернета, он отправляет запрос на сервер, который хранит этот документ. Это называется HTTP-запрос. Вместе с запросом браузер посылает информацию о своих .
HTTP запрос передает информацию о языковых настройках в заголовке Accept-Language . Если сервер настроен на то, чтобы отдавать альтернативные варианты страниц или ресурсов, написанных более, чем на одном языке, и, если предпочитаемый вами язык доступен, то произойдёт процесс, который называется , чтобы найти контент на языке из заголовка HTTP-запроса. Если есть только одна версия страницы на сервере, эта версия и будет возвращена. Если ни один из запрашиваемых языков не доступен, сервер должен вернуть данные на языке по умолчанию.
Большинство популярных браузеров позволяют вам изменять настройки языков, отправляемых с HTTP-запросом. Сами значения должны соответствовать BCP 47 ( Tags for the Identification of Languages ). Это обычно двух- или трёхбуквенные коды языков (например, fr для французского), а также следующие за ними необязательные коды, представляющие такие вещи, как страну (например, fr-CA означает француский язык в Канаде). Регионы могут включать территории, большие, чем страны. Если вы устанавливаете испанский язык, распространённый в Латинской Америке, вы скорее всего укажете es-419 . (Читайте подробнее о языковых тэгах.)
Когда настройки браузера включают несколько языков, браузер назначит qvalue (значение качества) каждому из языков, в порядке уменьшения. Это своего рода система взвешивания, которая должна помочь серверу понять порядок предпочитаемых языков. В следующем примере указан заголовок Accept-Language , содержащий несколько языков. Датский язык является предпочтительным. В случае неудачи, будет запрошен британский английский, и, наконец, любой тип английского.
Указание альтернатив
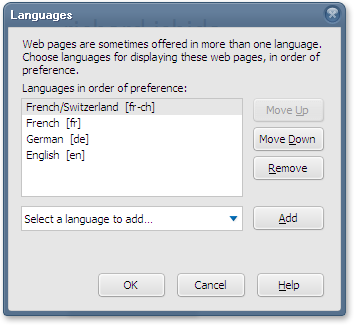
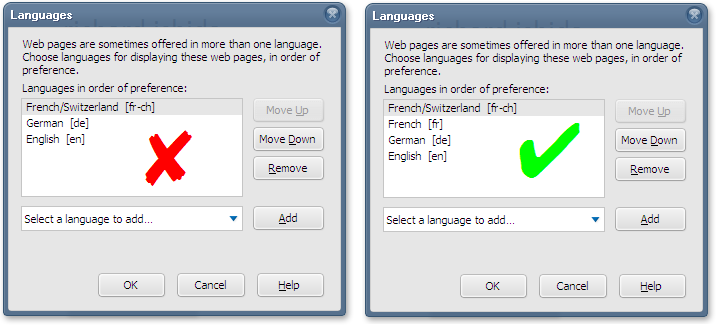
Как правило, вы можете указать несколько альтернатив, которые будут обрабатываться в порядке предпочтения. Следующий пример демонстрирует настройки в Firefox кого-то, кто предпочитает страницы на французском языке Швейцарии, но если этот язык недоступен, то он согласен на любой французскую, немецкую или англоязычную страницу, в таком порядке.

Для обеспечения успеха вам необходимо настроить ваш браузер на запрос fr-CH и fr , в таком порядке. В результате, сервер сначала будет искать версию страницы на французском языке Швейцарии, в случае неудачи будет искать любую французскую версию, а затем — на немецком.
Chrome автоматически устанавливает заголовок Accept-Language , отправляемый вашим браузером, даже хотя вы и не увидите голый язык, в списке диалогового окна, но большинство браузеров не делают этого. Лучше всего начать с проверки установок вашего заголовка Accept-Language , затем произвести какие-либо изменения, а потом проверить снова.
Проверка ваших заголовков Accept-Language
До внесения каких-либо изменения вы вероятно захотите проверить текущее состояние заголовка Accept-Language .
Укажите в сервисе Internationalization Checker любую страницу, затем на панели Information посмотрите Request Headers > Accept-Language .
Смотрите пример использования этой страницы.
Изменение ваших настроек
Мы перечислим здесь примеры того, как вы можете изменить языковые настройки в последних версиях нескольких популярных браузеров в настольных платформах Windows или OS X. Мы используем последние на момент написания этой статьи версии браузеров.
Данные инструкции изменяются время от времени по мере публикации новых версий браузеров. Исформация была корректной на момент нашей последней проверки. Пожалуйста, сообщите нам, если информация устарела.
Последовательности команд для дополнительных и более старых версий браузеров могут быть найдены здесь: http://www.debian.org/intro/cn#setting.
На большинстве мобильных устройств, ваши настройки установлены в соответствии с основным языком вашей системы. Это имеет смысл, поскольку мобильное устройство обычно является персональной вещью.
Edge. Откройте страницу Язык и регион (Regions & language) в Настройках (Settings) и выберите вариант добавления языка. В большинстве случаев, вас попросят выбрать также и регион. Как только вы осуществили выбор, передвинули или удалили языки в списке для установки предпочитаемого порядка, перезагрузите Edge.
Если вы выбрали комбинацию языка и региона, Edge автоматически установит оба языковых тэга — данной комбинации, а также просто языка в ваш запрос Accept-Language . В списке языков в диалоговом окне вы, тем не менее, будете видеть только язык с регионом. Например, если вы выбрали Испанский (Латинская Америка) , Edge автоматически добавит es-419 , затем es в ваш запрос Accept-Language , хотя вы будете видеть только Испанский (Латинская Америка) в диалоговом окне.
Затем, если вы добавите в список испанский для Мексики, он автоматически дополнится es-419 , es-MX и es , в таком порядке, хотя вы по прежнему будете видеть только Испанский (Латинская Америка) , Испанский (Мексика) в диалоговом окне.
Вы можете создавать языковые тэги, вводя BCP-47 тэг для языка, который вы хотите добавить, в строке поиска страницы Добавить язык (Add a language) в Панели управления (Desktop Control Panel) . Смотрите изображение. В подобных примерах, метод письма, указанный в языковом тэге, должен быть одним из поддерживаемых ОС Windows. Например, ввод tlh-Latn в строку поиска вернёт Klingon (tlh-Latn) и добавит tlh-Latn к запросу Accept-Language .
Chrome. Откройте настройки браузера, в разделе Дополнительные (advanced) прокрутите мышью вниз и найдите Языки (Languages) . Откройте Языки и ввод (Language and Input Settings) и добавьте язык или язык+регион в список возможных. Отсортируйте список результатов в порядке уменьшения предпочтений. Нет необходимости перезагружать Chrome.
Если вы выбираете комбинацию языка и региона, то Chrome добавит после этой опции тэг основного языка. Например, если вы выбрали французский (Канада) , Chrome добавит его, а затем ещё французский на ваш список предпочтений на экране.
Если вы затем добавите французский (Швейцария) , то браузер добавит его в конец списка и вам необходимо будет переместить элемент французский (Швейцария) до элемента французский в диалоговом окне.
Вы не можете создавать свои языковые тэги.
Firefox. Откройте настройки браузера и вкладку Содержание (Content) . Под заголовком Языки (Languages) , выберите предпочитаемые языки, выбирая языки или комбинации языков и регионов в предоставленном списке. Затем настройте список, чтобы указать порядок предпочтений.
Если вы выбрали комбинацию языка и региона, то Firefox просто добавит эту опцию в список, и вам будет необходимо вручную добавлять тэг основного языка после неё. Например, если вы выбрали французский/Канада [fr-ca] , Firefox просто добавит его в список, и вам будет необходимо самостоятельно добавлять французский [fr] .
Если впоследствии добавить французский/Швейцария [fr-ch] , то вам надо будет переместить его выше тэга с основным языком.
Вы не можете создавать языковые тэги, с помощью стандартного интерфейса. (Однако вы можете это сделать с помощью about:config , используя intl.accept_languages , если вы достаточно продвинуты).
Safari. В системе OS X отправляются те же языки, что указаны в языковых настройках системы. Чтобы их изменить откройте Системные настройки (System Preferences) > Язык и регион (Language & Region) > Язык (Preferred Language) , но будьте внимательны, вы меняете язык вашего пользовательского интерфейса, а не только настройки предпочтений браузера. Убедитесь, что вы знаете, как переключиться обратно на привычный для вас язык!
У вас может быть длинный список языков в диалоговом окне, но Safari будет отправлять только самый первый в заголовке Accept-Language . Если вы выберете британский английский в настройках, то браузер будет отправлять код en-gb в заголовке Accept-Language header (и ничего более).
Вы не можете создавать свои языковые тэги.
Дополнительная информация
Почему вам следует выбирать основной язык помимо пары язык+регион
Базовое правило гласит, что если ваш список языковых предпочтений содержит языковой тэг, в котором есть дефис, например, fr-CH (французский, используемый в Швейцарии), то вам следует подумать о добавлении дополнительного языкового тэга без дефиса, то есть fr (француский) в данном случае, непосредственно после.
Это необходимо потому, что сервер следует спецификации HTTP/1.1 буквально, невозможно сопоставить код fr-CH документам, помеченным на сервере, как fr .
На практике, такие сервера, как Apache всё же вернут корректный результат, из-за того, что сервер добавит неявную настройку fr в список.
Эта настройка, как бы то ни было, имеет очень низкий приоритет. Этот способ может решить проблему, если ваш список предпочитаемых языков содержит только один язык, но у вас возникнут проблемы, если вы указали больше языков, чем один. Документация Apache объясняет это следующим образом:
Apache неявно добавляет родительский язык в клиентский список принимаемых языков с низким значением качества (quality value). Но обратите внимание, что если клиент запрашивает «en-GB; q=0.9, fr; q=0.8», а на сервере хранятся документы, обозначенные кодами «en» and «fr», то документ «fr» будет возвращён. Это необходимо для поддержки совместимости со спецификацией HTTP/1.1 и эффективной работы с корректно настроенными клиентами.
Рассмотрим пример. Список предпочитаемых языков на изображении будет всегда возвращать документ на французском ( fr ) с сервера Apache, потому, элемент French [fr] явно указан сразу после French/Switzerland [fr-ch] . Если мы удалим French [fr] из списка, то, хотя сервер Apache неявно добавит значение French [fr] , оно будет иметь значение качества (quality value) ниже, чем German [de] , и потому, немецкая версия German документа будет возвращена, если документ на француском языке Швейцарии (Swiss-French) недоступен (даже если французская версия (French) доступна).

Тестирование согласования контента
Вы можете протестировать согласование контента на примере следующей страницы: The CSS2 Press Release (доступно на голландском, английском, немецком и японском). Установите ваши настройки для каждого из доступных языков, и кликните на эту ссылку после каждого изменения.
Сохранение паролей в браузере
Чтобы каждый раз при посещении сайта не вводить регистрационные данные, мы всего один раз вводим свои логин и пароль и сохраняем их в браузере, а потом (при последующих посещениях сайта) браузер сам подставляет сохраненные данные, избавляя нас от их запоминания и ручного ввода.
Как запомнить пароль в браузере Google Chrome
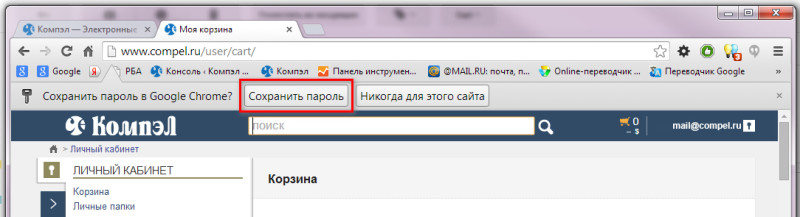
После ввода логина и пароля браузер Google Chrome во всплывающем меню предлагает сохранить пароль для данного сайта. Выглядит это так:

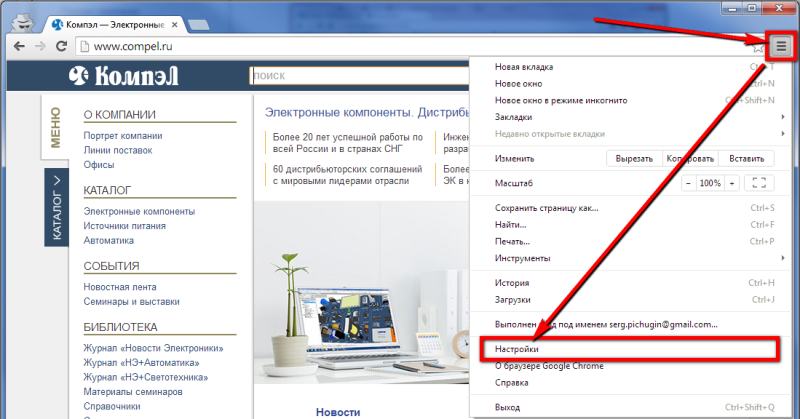
Если всплывающее меню отсутствует, необходимо включить функцию сохранения паролей. Для этого переходим в настройки браузера (иконка в правом верхнем углу), в выпадающем меню выбираем пункт «настройки».

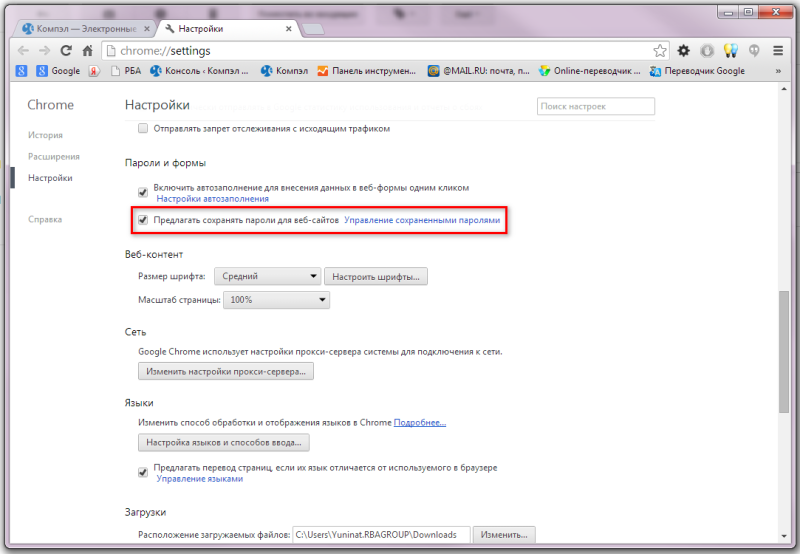
На открывшейся странице с настройками браузера нажимаем ссылку «показать дополнительные настройки» (в конце страницы), далее нам нужен раздел «Пароли и формы», где ставим соответствующую галочку.

В следующий раз вам уже будет предложено сохранить пароль в соответствующем всплывающем меню. Если вы просто закроете это меню, не выбрав ничего, то в следующий раз после ввода логина и пароля браузер снова предложит вам сохранить пароль для этого сайта.
Если когда-то вы выбрали «Никогда для этого сайта», а теперь хотите чтобы браузер все-таки сохранил пароль, то необходимо в настройках «Пароли и формы» выбрать «Управление сохраненными паролями» и удалить нужный вам сайт из поля «Сайты, пароли для которых не сохраняются».
Как запомнить пароль в браузере Mozilla Firefox
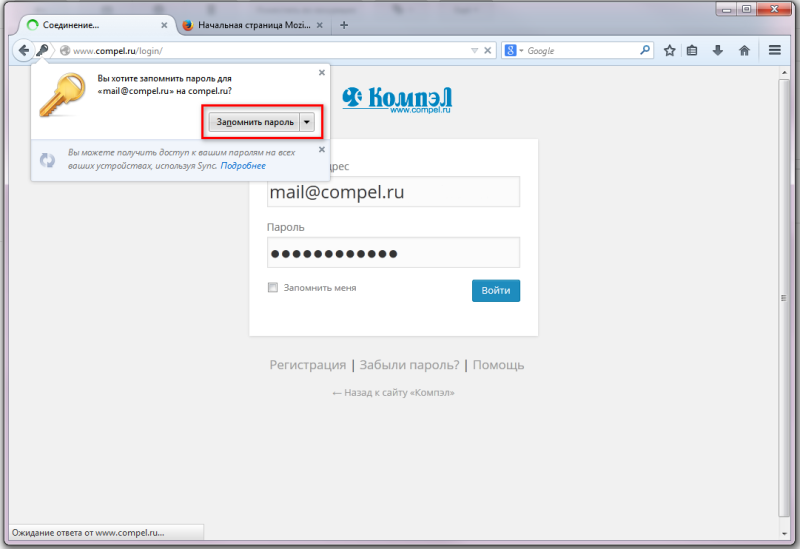
Всплывающее окно в браузере Mozilla Firefox выглядит так:

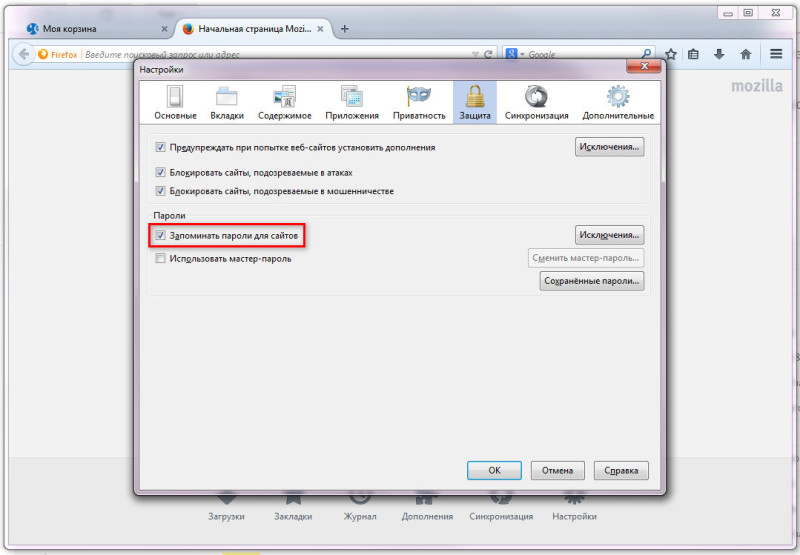
Чтобы включить функцию сохранения паролей выбираем Настройки — Защита и ставим соответствующую галочку.

Также если когда-то вы выбрали «Никогда для этого сайта», а теперь хотите чтобы браузер все-таки сохранил пароль, то необходимо в настройках «Защита» выбрать «Исключения» и удалить нужный вам сайт из поля.
Как запомнить пароль в браузере Opera
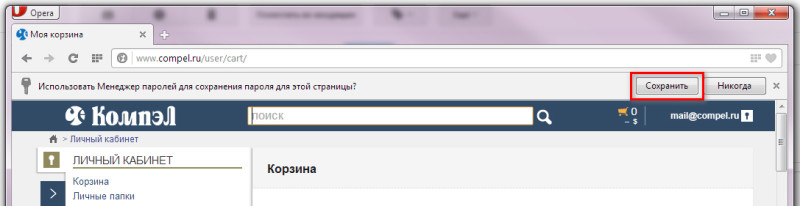
Всплывающее окно в браузере Opera выглядит так:

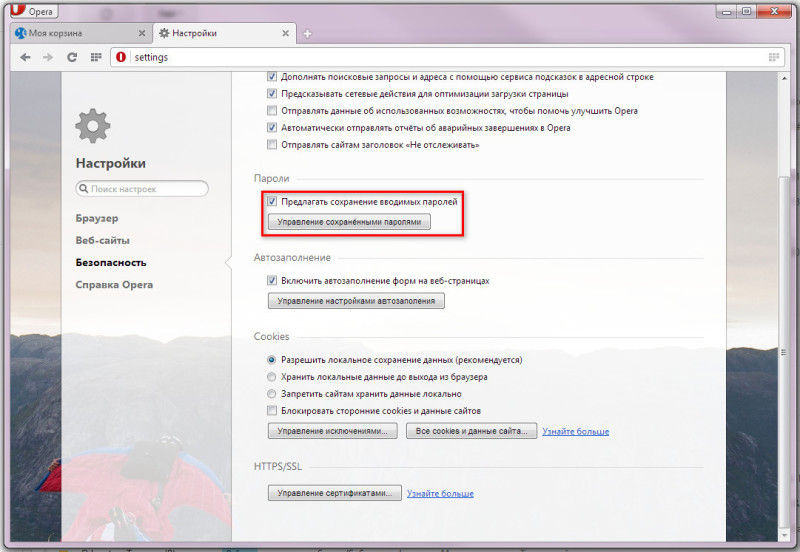
Чтобы включить функцию сохранения паролей выбираем Настройки — Безопасность и ставим соответствующую галочку.

В браузере Opera также есть функция Управления сохраненными паролями, где можно удалить сайт из поля «Не сохранять для», чтобы в следующий раз при авторизации сохранить пароль от этого сайта в браузере.
Как запомнить пароль в браузере Internet Explorer
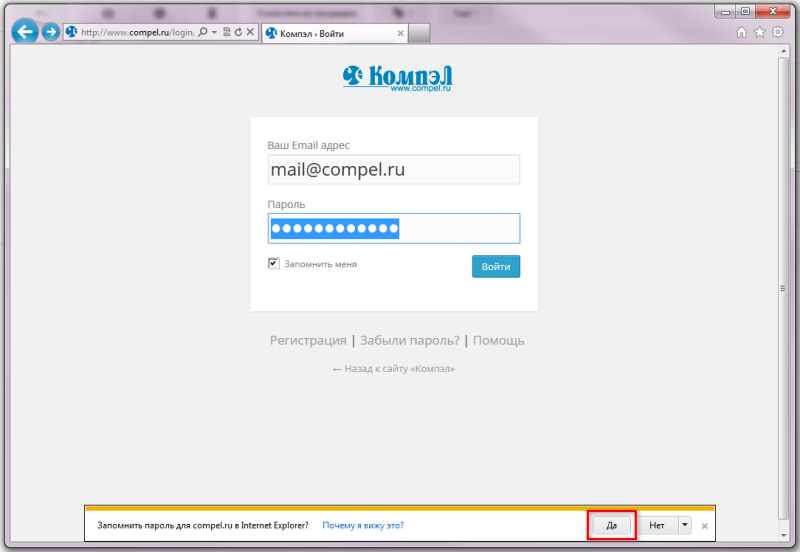
Всплывающее окно в браузере Internet Explorer выглядит так:

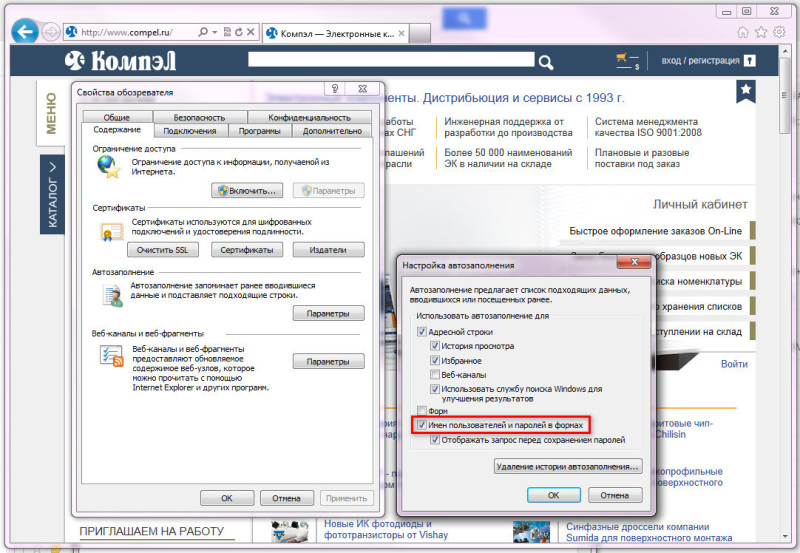
Чтобы включить функцию сохранения паролей выбираем Сервис — Свойства обозревателя — Содержание — Автозаполнение и ставим соответствующую галочку.

Кроме локального сохранения паролей современные браузеры позволяют синхронизировать их между компьютерами и другими персональными устройствами, где существует ваш личный аккаунт. Т.е. все логины и пароли, которые Вы разрешили сохранить могут быть доступны на всех ваших устройствах.
Полный контроль над файлами cookie и данными сайтов в браузере Google Chrome

Вы можете полностью управлять разрешениями на сохранение файлов cookie в Google Chrome. Все файлы cookie разрешены по умолчанию, но эти настройки можно изменить.
Если файл cookie был разрешен или заблокирован на текущей странице, в конце адресной строки появится соответствующий значок.
Что такое файлы cookie? Файлы cookie – это файлы, созданные веб-сайтами, в которых хранится информация о браузере, настройки сайта или данные профиля.
Существует два типа файлов cookie:
- Основные файлы cookie создает домен сайта, указанный в адресной строке.
- Сторонние файлы cookie создаются другими доменными источниками, которые содержат встроенные на этой странице элементы, например объявления или изображения.
Стоит знать свои настройки файлов cookie, поскольку они позволяют сайтам отслеживать ваше перемещение этими сайтами во время их просмотра.
Настройка разрешений для файлов cookie
- Нажмите меню Chrome на панели инструментов браузера.
- Выберите Настройки.
- Нажмите Показать расширенные настройки .
- В разделе «Личные данные» нажмите кнопку Настройки содержания .
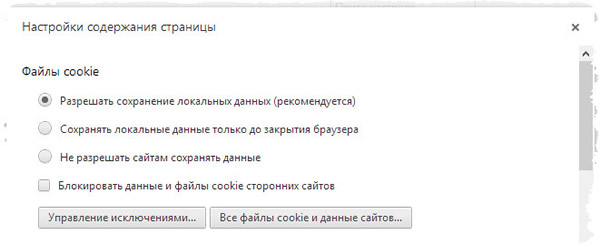
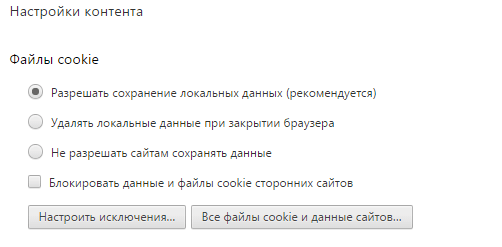
- В разделе «Файлы cookie» можно изменять указанные ниже настройки файлов cookie.

Удаление файлов cookie
Нажмите Все файлы cookie и данные сайтов. , чтобы открыть диалоговое окно «Файлы cookie и другие данные».
- Чтобы удалить все файлы cookie, нажмите кнопку Удалить все в нижней части диалогового окна.
- Чтобы удалить определенный файл cookie, выберите веб-сайт, который инициировал создание файла, затем сам файл cookie и нажмите × .
Также в диалоговом окне «Очистить данные просмотров» можно удалить все файлы cookie, созданные в течение определенного периода .
Если Вы хотите, чтобы Google Chrome автоматически удалял файлы cookie после закрытия всех окон браузера, установите флажок Сохранять локальные данные только до выхода из браузера в диалоговом окне «Настройки содержания». Также можно указать исключения, чтобы после закрытия браузера удалялись только файлы cookie с определенных сайтов.
Блокировка файлов cookie по умолчанию
-
Блокировка всех файлов cookie. Выберите Блокировать сохранение любых данных сайтами. Помните, что после выбора этой настройки большинство сайтов, на которых нужно входить, авторизация работать не будет. Если файл cookie заблокированы, в адресной строке появится значок блокировки файла cookie
 .
.
- Блокировка только посторонних файлов cookie: установите флажок Игнорировать исключения и блокировать создание файлов cookie третьих сторон . Если установлен этот флажок, посторонние файлы cookie сайта не принимаются, даже если добавить сайт в список «Исключения» и позволить его файлы cookie.
Разрешение на сохранение файлов cookie
Установите флажок Разрешить сохранение локальных данных , чтобы разрешить веб-сайтам сохранять основные и сторонние файлы cookie. Чтобы принимать только основные файлы cookie, установите флажок Блокировать все без исключения посторонние файлы cookie .
Хранение файлов cookie и данных до выхода из браузера
Chrome позволит сайтам сохранять локальные данные, включая основные и посторонние файлы cookie, и удалять их при выходе из Chrome.
Некоторые файлы cookie и данные сайтов, связанные с общими приложениями не удаcтся удалить с помощью опции в Настройках контента.
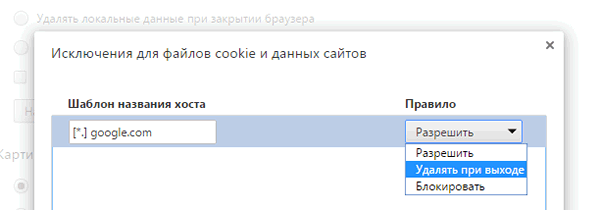
Исключения для файлов cookie с веб-сайтов или доменов
Чтобы указать способ обработки файлов cookie для определенных сайтов или доменов, нажмите Управлять исключениями . Чтобы добавить правило в окне «Файлы cookie и исключения данных сайта», что появится, выполните следующие действия.
-
Нажмите поле «Добавить новый образец исключения» и введите имя домена, для которого требуется создать исключение.
-
Чтобы создать исключения для всего домена, введите звездочку [*.] перед именем домена (например, [*.]google.com . Это будет соответствовать drive.google.com и calendar.google.com).

- Можно указать IP-адрес, IPv6-адрес или URL-адрес без префикса https.
- В меню выберите, может ли сайт сохранять файлы cookie. Если выбрать Очищать при выходе, файлы cookie удаляются после каждого закрытия браузера.
- Значок заблокированных файлов cookie
 отображается если файл cookie заблокирован на текущей странице, даже если по умолчанию разрешено хранить все локальные данные через исключения, сделанные для отдельных доменов.
отображается если файл cookie заблокирован на текущей странице, даже если по умолчанию разрешено хранить все локальные данные через исключения, сделанные для отдельных доменов.
- Значок
 отображается если файл cookie создан для текущей страницы, даже если по умолчанию все файлы cookie заблокированы из-за исключения, сделанных для отдельных доменов.
отображается если файл cookie создан для текущей страницы, даже если по умолчанию все файлы cookie заблокированы из-за исключения, сделанных для отдельных доменов.
- Повторно заблокировать разрешены файлы cookie. Укажите в списке вверху и нажмите Блокировать . Этот домен будет добавлен в список исключений.
- Разрешить файлы cookie с домена. Укажите из списка внизу и нажмите Разрешить . Этом домен будет добавлен в список исключений.
- Разрешить файлы cookie с домена до выхода из Chrome. Укажите из списка внизу и нажмите Очищать при выходе . Файлы cookie удаляются после каждого закрытия браузера.
В диалоговом окне можно редактировать или удалять исключения.
Просмотр cookie для текущей страницы
В адресной строке могут появляться значки, предупреждающие о заблокированых или разрешенных файлах cookie:
Для просмотра сохраненных или заблокированных файлов cookie, нажмите значок, а затем – Показать файлы cookie и данные сайтов.
Можно сделать указанные ниже исключения:
Если опцией запуска браузера выбрать «Продолжить с места остановки», файлы cookie сеансов будут сохраняться при выходе, и Вам не нужно будет каждый раз входить в учетную запись на сайте, например, Gmail.
Чтобы изменения начали действовать, возможно, придется перезагрузить страницу. Даже если вы решили разрешить создание файлов cookie для сайта, файлы cookie из посторонних сайтов не сохраняются, если установлен флажок Блокировать все без исключения посторонние файлы cookie .


 .
.
 отображается если файл cookie создан для текущей страницы, даже если по умолчанию все файлы cookie заблокированы из-за исключения, сделанных для отдельных доменов.
отображается если файл cookie создан для текущей страницы, даже если по умолчанию все файлы cookie заблокированы из-за исключения, сделанных для отдельных доменов.

